 |
 |
 |
| การปรับและตกแต่งรูปภาพกราฟิก |
การปรับแต่งคุณสมบัติของรูปภาพ
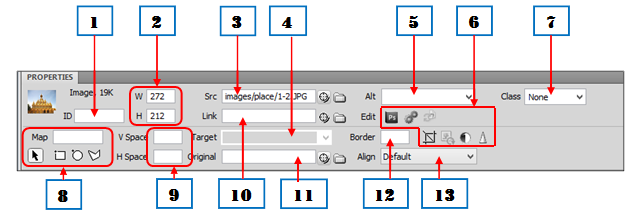
เมื่อได้แทรกรูปภาพลงในเว็บเพจเรียบร้อยแล้ว สามารถปรับแต่งคุณสมบัติต่างๆ ของรูปภาพได้ โดยวิธีการคลิกที่รูปภาพนั้นๆ แล้วสามารถกำหนดค่าต่างๆ ได้ที่พาเนล Properties ของรูปภาพดังต่อไปนี้
 |
1. ตั้งชื่อรูปภาพ
2. กำหนดความกว้าง/สูงของรุปภาพ มีหน่วยเป็นพิเซล
3. บอกตำแหน่งของไฟล์ภาพ
4. บอกเป้าหมายของจุดเชื่อมโยงในกรณีที่ทำรูปภาพเป็นจุดเชื่อมโยง
5. ใส่คำอธิบายรูปภาพ
6. กลุ่มเครืองมือที่ใช้แก้ไขและตกแต่งรูปภาพ
7. เลือกใช้สไตล์ CSS ในกรณีที่มีการกำหนด CSS ไว้
8. กลุ่มเครื่องมือที่่ใช้สร้าง Image Map
9. กำหนดระยะห่างระหว่างรูปภาพกับข้อความที่พิมพ์ลงในหน้าเว็บเพจ
- V Space เป็นการกำหนดระยะห่่างในแนวตั้ง
- H Space เป็นการกำหนดระยะห่างในแนวนอน
10. จุดเชื่อมปลายทางของรูปภาพ (ในกรณีที่ใช้รูปภาพเป็นจุดเชื่อมโยง)
11.ไฟล์ภาพขนาดเล็กสำหรับแสดงก่อนไฟล์รูปภาพจริง
12. ใส่ขนาดเส้นกรอบรูปภาพ
13. จัดตำแหน่งของรูปภาพเมื่อเทียบกับข้อความ
- Default ไม่มีการจัดตำแหน่ง การแสดงผลขึ้นอยู่กับเว็บบราวเซอร์ ส่วนใหญ่จะเหมือนกับ Bottom
- Baseline และ Bottom เป็นการจัดขอบล่างของรูปภาพให้อยู่แนวเดียวกับเส้นฐานของข้อความ
- Middle เป็นการจัดตำแหน่งแนวกึ่งกลางของรูปภาพให้อยู่ในแนวเดียวฐานของตัวอักษร
- Text Top เป็นการจัดขอบบนของรูปภาพให้อยู่แนวเดียวกับส่วนบนสุดของข้อความ
- Absolute Middle เป็นการจัดแนวกึ่งกลางรูปภาพให้อยู่แนวเดียวกับกึ่งกลางบรรทัดข้อความ
- Absolute Bottom เป็นการจัดขอบล่างของรูปภาพให้อยู่ในแนวล่างสุดของบรรทัด
- Left เป็นการจัดรูปภาพให้อยุ่ด้านซ้ายสุดของข้อความ
- Right เป็นการจัดรูปภาพให้อยู่ด้านขวาสุด |
การตกแต่งรูปภาพด้วยกลุ่มเครื่องมือตกแต่งภาพ
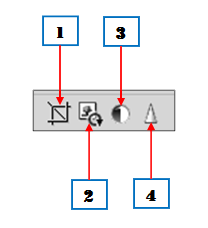
เมื่อทำการแทรกรูปภาพเข้ามในเว็บเพจแล้วสามารถปรับแต่งรูปภาพกราฟิกได้เพิ่มเติม โดยใน Dreamweaver นั้นจะมีเครื่องมือจัดการภาพกราฟิกโดยไม่ต้องใช้โปรแกรมตัวอื่น โดยจะมีเครื่องมือ ดังนี้

|
1. Crop ใช้สำหรับตัดขอบภาพ
2. Resample ใช้สำหรับปรับขนาดจริงของภาพ
3. Brightnees and Contrast ใช้สำหรับปรับความสว่าง/Contrast
4. Shapen ใช้สำหรับปรับความคมชัด |
การตัดขอบภาพ(Crop)
ใช้สำหรับตัดขอบรูปภาพ เพื่อใช้ในส่วนที่ต้องการเท่านั้น ทำได้โดยวิธีการดังนี้
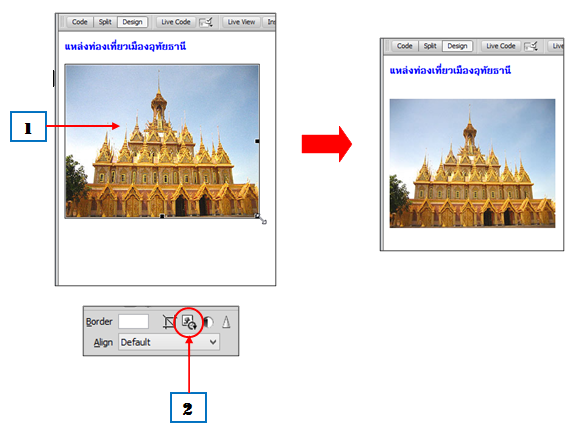
1. คลิกเลือกรูปภาพที่ต้องการตัดขอบ
2. คลิกเลือกเครื่องมือ Crop
3. จะได้กรอบเริ่มต้นเพื่อทำการตัดของภาพ ให้ทำการลากจุดแฮนเดิลแต่ละด้านจนได้ขอบเขตที่ต้องการ
4. กดแป้น Enter เพื่อยืนยัน จะได้ผลลัพธ์ดังรูป
การปรับค่าความสว่างและค่า Contrast ของภาพ
ใช้สำหรับปรับความมืดหรือสว่างของรูปภาพหรือมีค่า Contrast ที่ไม่ดี สามารถทำได้โดยวิธีการดังนี้
1. คลิกเลือกรูปภาพที่ต้องการปรับ
2. คลิกเลือกเครื่องมือ Brightness and Contrast
3. จะได้หน้าต่าง Brightness/Contrast การปรับค่าขึ้นมา ให้ทำการปรับค่า Brightness หรือค่า Contrast ตามต้องการโดยให้คลิกเลือกที่ช่อง Preview เพื่อดูผลลัพธ์ทันที จนได้ค่าความมืด/สว่างที่ต้องการ
4. คลิกเลือก OK เพื่อยืนยัน จะได้ผลลัพธ์ดังรูป
การปรับค่าความคมชัดของภาพ (Shapen)
ใช้สำหรับปรับเพิ่มความคมชัดของรูปภาพ สามารถทำได้โดยวิธีการดังนี้
1. คลิกเลือกรูปภาพที่ต้องการปรับ
2. คลิกเลือกเครื่องมือ Shapen
3. จะได้หน้าต่าง Shapen การปรับค่าขึ้นมา ให้ทำการปรับเพิ่มค่าความคมชัดตามต้องการโดยให้คลิกเลือกที่ช่อง Preview เพื่อดูผลลัพธ์ทันที จนได้ค่าความคมชัดที่ต้องการ
4. คลิกเลือก OK เพื่อยืนยัน จะได้ผลลัพธ์ดังรูป
การปรับค่าขนาดจริงของภาพ (Resample)
ใช้สำหรับปรับขนาดจริงของภาพให้ตรงกับขนาดที่แสดงบนเว็บเพจ เช่นในกรณีที่รูปภาพมีขนาด 300 x 180 พิเซล อาจย่อลงเหลือ 200 x 80 พิเซล การแสดงผลหลังจากย่อแล้วจะทำให้รูปภาพแสดงผลไม่สวยเท่าที่ควร จึงใช้วิธีการปรับแบบ Resample ซึ่งจะทำให้การแสดงผลของรูปภาพบนเว็บบราวเซอร์ดูสวยขึ้น สามารถทำได้โดยวิธีการดังนี้
1. คลิกเลือกรูปภาพที่ถูกย่อหรือขยายแล้ว ซึ่งสังเกตได้ว่ารุปภาพอาจจะดูไม่ชัดเจน
2. ให้คลิกเลือกเครื่องมือ Resample แล้วสังเกตการเปลี่ยนแปลงของรูปภาพจะดูชัดเจนและสวยขึ้น ดังรูป

|
 |
|
|



