ในการสร้างเว็บเพจแต่ละหน้าขึ้นมา ควรมีการกำหนดคุณสมบัติพื้นฐานให้กับเว็บเพจนั้นๆ ด้วย เพื่อจะใช้เป็นการตั้งค่าเริ่มต้นสำหรับ
การตกแต่งหน้าเว็บเพจซึ่งจะมีการแบ่งกลุ่มของคุณสมบัติออกเป็น 6 กลุ่ม ดังนี้
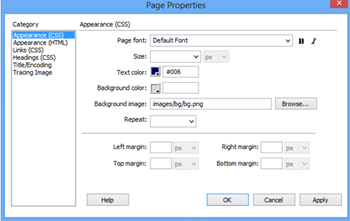
- Appearance(CSS)
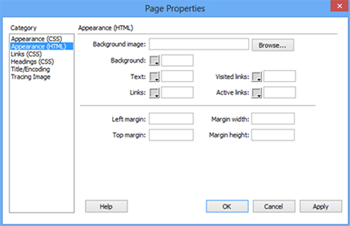
- Appearance(HTML)
- Links(CSS)
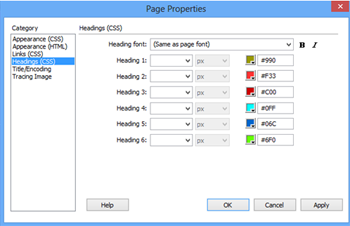
- Headings(CSS)
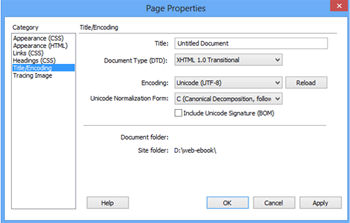
- Title/Encoding
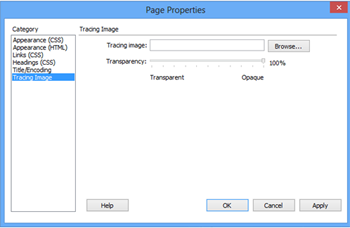
- Tracing Image
ในการเริ่มต้นกำหนดคุณสมบัติพื้นฐานของเว็บเพจนั้น ทำได้โดยไปคลิกเลือกที่เมนู Modify >> Page Properties... จะปรากฏหน้าต่าง
Page Properties ดังรูป โดยเริ่่มจากกลุ่มต่อไปนี้
1. Appearance (CSS) เป็นการกำหนดคุณสมบัติทั่วๆ ไปของการแสดงผลของเว็บเพจซึ่งจะเป็นค่าเริ่มต้นตามรูปแบบตามที่กำหนดดังนี้ |
 |
|
 |
3. Link (CSS) เป็นการกำหนดคุณสมบตัิของไฮเปอร์ลิงค์ในเว็บเพจที่บันทึกในรูปแบบ CSS Style ไว้ มีการกำหนดดังนี้ - Link font เป็นการกำหนดแบบอักษรที่จะใช้กับข้อความที่จะทำเป็นจุดลิงค์ - Size กำหนดขนาดของตัวอักษร - Link color กำหนดสีของจุดลิงค์ในสภาวะปกติ - Rollover Links กำหนดสีของจุดลิงค์ในขณะที่ผู้ชมนั้นเลื่อนเม้าส์มาชี้ - Visited Links กำหนดสีจองจุดลิงคฺเมื่อมีการคลิกเลือกไปแล้ว - Active Links กำหนดสีของจุดลิงค์ที่กำลังคลิกใช้งานอยู่ - Underline style เป็นกำหนดลักษณะของการแสดงเส้นใต้ที่เป็นจุดลิงค์ |
 |
4. Headings (CSS) เป็นการกำหนดคุณสมบัติของข้อความของหัวเรื่องในเว็บเพจ ดังนี้ - Heading font กำหนดรูปแบบอักษรของหัวเรื่อง โดยจะมีขนาด H1 -H6 - Heading เป็นการสีของข้อความหัวเรื่อง โดยทีขนาด H1- H6 เช่นกัน |
 |
|
 |
6. Tracing Image เป็นการกำหนดเมื่อต้องการนำภาพตัวอย่างมาวางเพื่อช่วยในการออกแบบเว็บเพจ |
|
 |
 |