
ในการออกแบบและพัฒนาเว็บไซต์ด้วย Dreamweaver นั้นถึงแม้ว่าจะเห็นลักษณะการแสดงผลเหมือนกับการที่ได้ออกแบบไว้ แต่ยังมีองค์ประกอบในหลายอย่างที่ไม่สามารถแสดงผลให้เห็นได้เลยในขณะที่ออกแบบ เช่น ผลจากการคำสั่งภาษาสคริปต์ต่างๆ วัตถุที่เป็น Falsh และภาพเคลื่อนไหว เพราะฉนั้นแล้วเวลาออกแบบจึงควรที่จะต้องมีการแสดงผลหรือทดสอบกับโปรแกรมบราวเซอร์ต่างๆ เพื่อดูผลลัพธ์ว่ามีความถูกต้องและสวยงามตามต้องการหรือไม่
วิธีทดสอบเว็บเพจด้วยเว็บบราวเซอร์ทำได้หลายวิธี ดังนี้
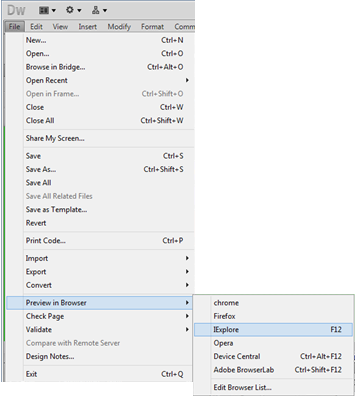
1. คลิกเลือกที่เมนู File >>Preview in Browserv >> แล้วเลือกโปรแกรมบราวเซอร์ที่ต้องการ ดังรูป

2. คลิกที่ปุ่ม ![]() Preview / Debug in browser บนทูลบาร์ Document แล้วเลือกบราวเซอร์ที่ต้องการ ดังรูป
Preview / Debug in browser บนทูลบาร์ Document แล้วเลือกบราวเซอร์ที่ต้องการ ดังรูป

3. กดแป้นพิมพ์ F12 โปรแกรมเว็บบราวเซอร์ที่โปรแกรมตั้งเป็นค่าเริ่มต้นจะแสดงผลลัพธ์ของงานขึ้นมาทันที
4. ในกรณีที่พัฒนาเว็บไซต์ให้แสดงผลบนมือถือ สามารถทดสอบการแสดงผลของเว็บเพจได้ดังนี้
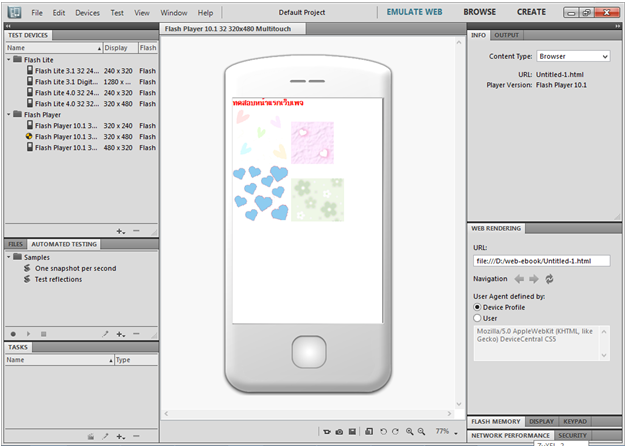
File >> Preview in Browser >> Device Central จะได้ผลลัพธ์ดังรูป

***** ในการเรียกใช้โปรแกรมบราวเซอร์เพื่อแสดงผลลัพธ์ของงาน ถ้าไฟล์งานนั้นยังไม่ถูกบันทึก โปรแกรม Dreamweaver จะเตือนให้มีการบันทึกไฟล์งานก่อนทุกครั้งเสมอ ให้คลิกปุ่ม Yes เพื่อบันทึกหน้าเว็บเพจด้วย
 |
 |
||
 |
|||